 Pada tutorial kali ini saya akan membahas sedikit tentang Hyper Text Markup Language atau yang sering kita kenal dengan HTML, bagaimana tag dalam HTML dan bagaimana struktur HTML tersebut. Langsung saja saya mulai dengan apa itu HTML.
Pada tutorial kali ini saya akan membahas sedikit tentang Hyper Text Markup Language atau yang sering kita kenal dengan HTML, bagaimana tag dalam HTML dan bagaimana struktur HTML tersebut. Langsung saja saya mulai dengan apa itu HTML.
Apa itu HTML?
Semua halaman web yang sering anda buka, seperti facebook.com, twitter.com, google.com dan lain sebagainya ditampilkan dengan menggunakan HTML. Jadi bisa dikatakan HTML adalah bahasa dasar untuk menampilkan halaman web pada web browser.
Buka Web browser anda lalu bukalah sebuah situs, http://www.google.com misalnya.
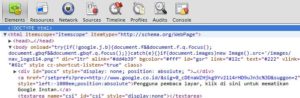
- Lalu klik kanan di sembarang area, dan pilih “Inspect element” (menu paling akhir)

- Perhatikan kode hasil inspect element, yang terlihat adalah sebagai berikut :

Baris pertama pasti diawali dengan <!DOCTYPE HTML>, ini menandakan bahwa dokumen yang sedang anda buka saat ini adalah HTML. Begitu juga dengan baris kedua : <HTML>, kode tersebut menandakan bahkan kode-kode yang ditulis di dalamnya adalah kode HTML.
Jika anda ingin tahu kepanjangan HTML, HTML adalah kependekan dari Hypertext Markup Language. Artinya adalah bahasa markup (penanda) berbasis text atau bisa juga disebutsebagai formatting language (bahasa untuk memformat), Jadi sudah jelas bahwa HTML bukanlah bahasa pemrograman, melainkan bahasa markup/formatting.
Pengenalan Tag HTML
Seperti yang saya sebutkan sebelumnya, bahwa HTML adalah bahasa Markup, artinya bahasa HTML hanya digunakan untuk me-markup suatu dokumen. Sebagai penyederhanaan kita analogikan dengan pembuatan dokumen di Microsoft Word atau aplikasi Word Processing lainnya.
Ketika membuat sebuah dokumen word, biasanya kita melakukan formatting pada teks. seperti menebalkan teks, memiringkan, memberi garis bawah, Membuat Penjudulan (Heading), membuat list (Daftar) dan lain sebagainya. Pada HTML, formatting ini bisa kita sebut dengan Proses Markup dan akan dilakukan dengan menggunakan tag HTML.
Misalnya, untuk mem-format suatu teks menjadimiring kita tambahkan tag <em>atau<i>. Edit file sebelumnya, menjadi seperti berikut :
Website <em>pertama</em> saya
Dan ketika dibuka kembali pada browser, anda dapat melihat kata pertama menjadi miring.
<em> .. </em> disebut dengan Tag HTML, yang digunakan untuk me-markup(memformat) dokumen HTML. Perhatikan bahwa setiap tag memiliki pasangan yakni tag penutupnya.
Artinya hanya teks yang berada di dalam tag tersebut yang akan diberi format miring. Tag penutup ditandai dengan penambahan tanda slash (/) sebelum nama tagnya. Berikut ini adalah anatomi dari tag HTML :
<namatag atribut=‚nilai Atribut‛>
Isi atau Konten
</namatag>
Setiap tag HTML bisa menjadi “isi” dari tag HTML lainnya, untuk membuat suatu hierarki dari dokumen HTML.
Dalam setiap tag HTML bisa disisipkan berbagai atribut yang berfungsi untuk menampung informasi-informasi tertentu, misalnya atribut id dan class yang berfungsi untuk memberi nama suatu tag sebagai referensi CSS atau javascript nantinya. Sekarang bagaimana jika teks yang dimiringkan tersebut ingin kita tebalkan? Untuk menebalkan teks anda dapat menggunakan tag <strong> atau <b>, menjadi seperti berikut:
Website <strong><em>pertama</em></strong> saya
Struktur file HTML
Suatu dokumen HTML juga mempunyai aturan dalam penulisannya, ada beberapa tag yang harus anda tuliskan dan sudah menjadi ketentuan. Jika kita perbaiki latihan kita sebelumnya menjadi dokumen HTML yang benar maka kodenya menjadi seperti berikut:
<!DOCTYPE HTML>
<HTML>
<head>
<title>Judul File HTML</title>
</head>
<body>
Website <strong><em>pertama</em></strong> saya
</body>
</HTML>
Bingung? Tenang, saya jelaskan tiap baris kode tersebut.
<!DOCTYPE HTML>
Adalah Tag awal dari setiap dokumen HTML, tag ini berfungsi untuk menginformasikan pada browser bahwa dokumen yang sedang dibuka adalah dokumen HTML. Tag ini perlu dicantumkan disetiap dokumen HTML yang akan anda buat.
<HTML> … </HTML>
Awal dari isi dokumen HTML dimulai dari sini, semua kode HTML yang akan anda buat akan ditulis di dalam tag ini, perhatikan juga bahwa setiap tag harus memiliki tag penutup.
<head> … <head>
Tag Head akan digunakan untuk menyimpan berbagai informasi tentang dokumen HTML, lebih detailnya akan kita temui pada bab selanjutnya. Apa yang terdapat di dalam tag ini, tidak akan ditampilkan secara langsung pada web browser.
<title> … </title>
Salah satu contoh informasi yang terdapat di dalam tag Head adalah title. Title akan menampilkan teks pada judul browser atau pada tab browser.
<body> … </body>
Nah, apa yang ingin anda tampilkan pada browser akan ditulis di dalam tag ini, tag body merupakan tag pembuka dari badan dokumen HTML.
Mudah dimengerti bukan? Lalu apakah penulisan tag-tag HTML harus seperti contoh di atas? Seperti penambahan tab/indentasi pada setiap tag?. Sebenarnya Anda bisa saja menuliskan kode HTML seperti ini :
<!DOCTYPE HTML><HTML><head><title>Judul File HTML</title></head><body>Website <i>pertama</i> saya</body></HTML>
Dan yang anda dapatkan dalam browserpun sama, namun anda akan kesulitan membaca dokumen HTML tersebut. Kalau saja dokumen HTML yang anda buat hanya 10 baris mungkin hal ini tidak akan menjadi masalah, namun bagaimana jika 1000 baris? Nah loh?!
Untuk itu kita menambahkan indentasi, disetiap isi (konten)dari suatu tag. Misalnya :
<head>
<title>Judul File HTML</title>
</head>
Ini menandakan bahwa tag title berada di dalam tag head. Selain itu kita juga bisa mengontrol, apakah suatu tag sudah ditutup atau belum.
Mudah dipahami bukan artikel tentang pengenalan HTML ini? Semoga bermanfaat. Pada postingan berikutnya saya akan mengulas tentang Memuat Gambar pada HTML. Ditunggu ya!! 😀













